First thing I did was to log in. All projects are stored in the cloud so you can get to them from anywhere you have a web browser. There are several options for signing in as you can see below so you may very likely be able to use an existing account that you have. I use my Microsoft (Hotmail) account but use what you want.


Once you are logged in you can select previous scripts if you have any (I do) or you can select “Create Script: as we will for this exercise. Our next step is to pick a script template. We’ll use the blank template for now. But be sure to look at the other templates. The Turtle one is great for starting graphic projects using Turtle graphics for example.

Obviously we need a name. Try to select something meaningful.

We’ll see a screen that looks something like this:

When we click on “do nothing” the editing options for a statement show up for us. Remember we can do pretty much everything with a mouse or a finger if we have a touch enabled device.

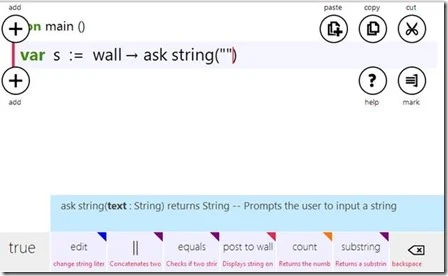
Selecting the var box (see it there on the top right of the blue boxes?) lets us create a new variable (called x by default – we can change it or leave it Leave it for now.).

We then click to the right of := and select first the “wall” option followed by the “ask string” option. You will see that the available options are sensitive to the context. You are shown legal options which helps avoid syntax errors. We’ll get something like this. Yes, it did change the name of the variable to s since it now knows we are getting a string. You can change it now if you really want to but let’s leave it.

Clicking on the quotes will bring up some options that include the very helpful “edit” to allow us to change the string in our query. Now we can add our own text.

The dismiss button returns us to the main edit window.
The Add buttons (look like plus signs) allow us to add lines of code above or below our selection.

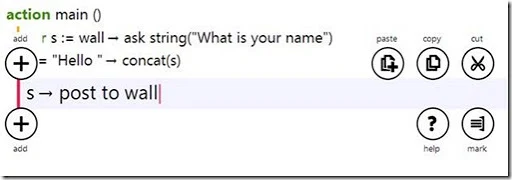
We’ll add a line below to build our message. We’ll select “s” as the variable now shows up as an option whenever available is permissible. Then to the right of := we’ll add a quote mark which opens a box to enter string text. In this case “Hello”. The concat option (short for concatenate) will allow us to build up a string that includes the original value of s as returned from our query. We should have something like this.

Now it is time to display the message and have the application speak it for us. The post to wall command displays text for us. We add a new link and select the s option followed by the post to wall option.

One more line and we’re done! The
 option. We’ll find that one and select it on a new line and look for the speak text option.
option. We’ll find that one and select it on a new line and look for the speak text option.  Now we need to tell it what to say.
Now we need to tell it what to say. 
We’ll need to replace the first empty string with “en” for English – the language we want to speak. And the second empty string we’ll replace with s – our variable that holds what we want the computer to say. It should look like this.

Now it is time to run our app. Press the run button.
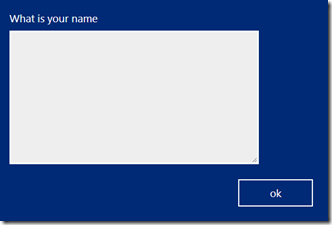
 and get our query on the wall.
and get our query on the wall. 
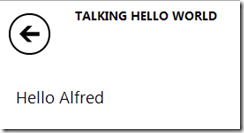
Enter your name in the white box and click the OK button. You should see a message with your name and hear the computer say “Hello” to you.

The back arrow will return you to the app edit window while the play button
 will run your app again.
will run your app again. Next time we’ll talk about publishing your app for Windows Phone, Windows 8 or as a web app. In the meantime experiment a little. There are also a lot of helpful videos and documentation at the Touch Develop site.
BTW if you want to try different languages the following codes seem to work just fine for me.
- Ar Arabic
- nzh-CHS Simplified Chinese
- nzh-CHT Traditional Chinese
- NI Dutch
- En English
- Fr French
- De German
- It Italian
- Ja Japanese
- Ko Korean
- Pl Polish
- Pt Portuguese
- Ru Russian
- Es Spanish
No comments:
Post a Comment